Website Speed
Website speed is most important for every website. You can also say it “Load time” and “pageSpeed“. Every visitor wants to save their own time. If your website didn’t load fast, then your visitors exit from that page. No one wants to waste their time on your website, especially when there have many other websites available with the same Topic. It give a bad impact on your website when the visitor’s exit. Increase your website speed to attract more visitors.
Pagespeed is a measurement of how fast your website loads. It is important in user experience, SEO, Ranking Factors. Google also adds page speed factor in their google algorithm. The search engine result page mostly prefers the best sites in Top. Page load time also affects your page Bounce Rate. If your website takes-
- 1-3 Seconds then Probability of Bounce rate is increased 32%
- 1-5 Seconds then Probability of Bounce rate is increased 90%
- 1-6 Seconds then Probability of Bounce rate is increased 106%
- 1-10 Seconds then Probability of Bounce rate is increased 123%
The More Increasing percentage of the Bounce rate is not good for your website.
You can check your Pagespeed in different tools. Google has its own checking tool Pagespeed insights. and another tool is GtMetrix. These tools help to check page load time and also describe to you what things Increase your page speed and you can repair those things.

Load time
- 1 Second = Perfect (above 90)
- 1-3 Seconds = Above Average (65-90)
- 3-7 Seconds = Average (45-65)
- 7+ Seconds = Poor (below 45)
Use this Tips to Increase Website Speed

Optimize Images
Heavy Images always take more time to load the page, and Decrease the speed of Page. You need to use a low size image on every page of your site. You can use PNG for Graphics and jpeg for Photographs. Use Responsive and small size images.
Keep Maximum size of each image is less than 1 Mb. In WordPress, You can use the image compress plugins on your WordPress site. Many Image compress plugins are available in WordPress but Smush (Freemium) and Shortpixel(Freemium) are the best plugins for Image Compression. If you use Blogger then you don’t need to give more focus on the image. Blogger compresses your image size and keeps safe all images in google account. If you want to compress your image from tools then do not lose image quality in tools(More compression tools lose image Quality).
Choose the best Theme
The theme is very important for your site. If you didn’t choose the best theme then it gave a bad effect on your site. Try every theme in your site and check the pagespeed of a particular page. Some themes load many styles and Javascripts, which take more time to load the page. If possible then do not use the most designed Stylish theme.
Minify CSS, Javascript and Html
It helps to optimize codes (Removing spaces, commas, and other Unnecessary characters). It does not change any functionality but it works on reducing the file size and increase your site loading time. In WordPress, you can use plugins W3 Total Cache, Litespeed Cache, and Wp Fastest Cache to optimize codes.
Remove Render Blocking script
When a page load, then browser load all the resources defined in the header (Google Analytics script, Facebook pixel, Google Ads script, and many other scripts) and then continue with the rest of the page. If resources fail to load quickly then it delays the process of Page loading. Always avoid unused scripts. Google also said to avoid and minimize the use of Render Blocking Javascript.
Leverage Browser Caching
All Browsers are using Caching Mechanism to make load fast. Browser caching has many items (images, JavaScript files, stylesheets, and more). when you loaded page first time then the browser automatically save all cache in own browser. When you come again on those website then the browser used saved resources load the fast (rather than send a request to the server).
You can give instructions to the browser, how often, and when you want to refresh the local elements. It is a technical work, you can use plugins for this.
Remove Unwanted Plugins and Themes
In WordPress, you shouldn’t need to install unwanted plugins and Themes. If you use one theme, then uninstall other themes. For example, if you have any AdSense code then you can insert code in theme editor Don’t use other AdSense plugins. Only use essential plugins. Unwanted Plugins and Themes increase the load time of your site.
Using Best CDN (Content Delivery Network)
Content Delivery Network helps to improve your pagespeed. It helps to deliver your content from the physical location of users. You can choose Cloudflare to setup this and Cloudflare also give many benefits.
Website Speed in Mobile
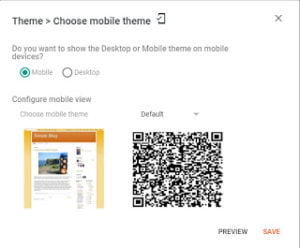
You also need to maintain speed in the Mobile Version. The most audience uses mobile to read your content. In Blogger, You can use a mobile setting to load fast on mobile.
- Go to Theme
- Click on three dots (Settings)
- Choose Mobile Setting.
- Select the Mobile Option.
- Always select Default
- Save Settings.

In WordPress, You can use (AMP Plugin) AMP Version for Your WordPress website. It helps to make a mobile-friendly website. When anyone wants to see your website then Amp Version First shows content and then the photo (Photos take more time to load). It helps to load fast your website.