If you are looking for ways on how to upload the HTML file to WordPress so you are in right place. To start with, you need to determine what is the purpose of uploading HTML files to WordPress?
You can upload an HTML file to WordPress with some easy steps. By the way, WordPress isn’t just a website making platform, it is also a content management system. You can create pages, content, etc without needing HTML files but some reasons happen where you may need to upload an HTML file to WordPress.
When do you need to upload an HTML file to WordPress?
Verify Search Engines– If you want to verify your site in search engines or anywhere then you can use another option without making it longer work. You can just copy the small code and paste it into a plugin like Yoast. Yoast has the feature to verify your site in search engines.
Uploading Existing Website– When you have the already built website using HTML in past and want to use it in a new WordPress website because sometimes you can’t create an exact website or don’t want to waste time in recreating it.
Want a Custom Page Layout– If you love a particular page of HTML and the website doesn’t support a specific page layout, then you can upload an HTML file to WordPress. But you can use amazing page builders like elementor to create a beautiful and responsive page.
What is an HTML file?
HTML (Hypertext Markup Language) is the code language that is used to create and structure web pages. HTML are different from WordPress themes. You can customize it easily rather than themes but you should have knowledge of HTML.
Before uploading an HTML file, you should take a backup of your website.
How to Upload an Html file to WordPress?

Upload Html file through WordPress Dashboard
- Log in to your WordPress Dashboard
- Create a new post or page.
- Add a new block by clicking the (+) sign.
- Search Html file/ file (This helps you to add Html code)
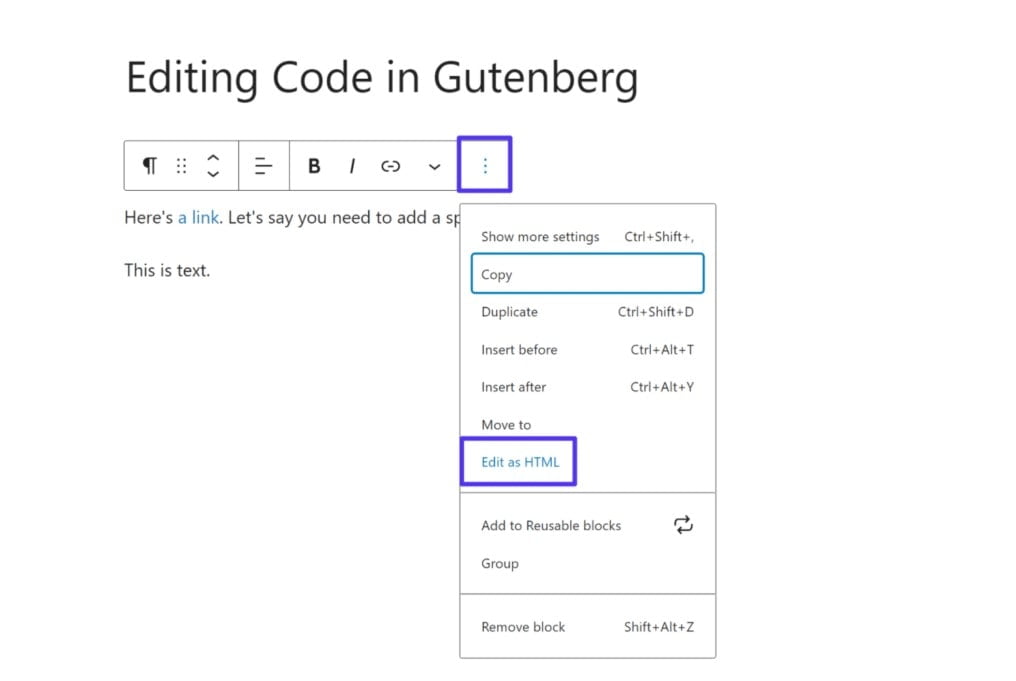
- You can copy the code from the file and paste on it. Open your HTML file in the code editor and copy code.

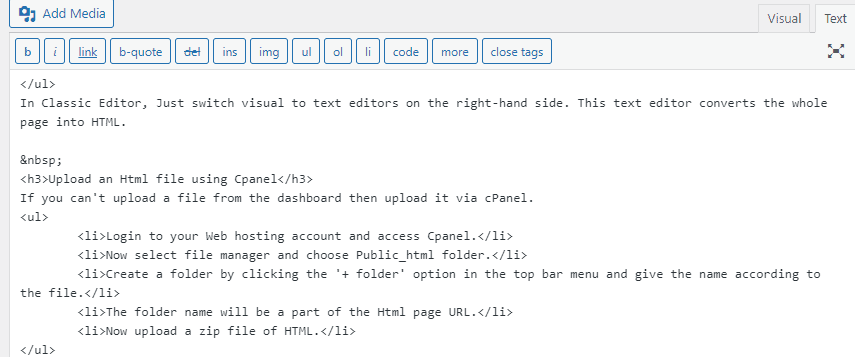
In Classic Editor, Just switch visual to text editors on the right-hand side. This text editor converts the whole page into HTML.

Upload an Html file using Cpanel
If you can’t upload a file from the dashboard then upload it via cPanel.
- Login to your Web hosting account and access Cpanel.
- Now select file manager and choose Public_html folder.
- Create a folder by clicking the ‘+ folder’ option in the top bar menu and give the name according to the file.
- The folder name will be a part of the Html page URL.
- Now upload a zip file of HTML.
(Before making a zip file, Rename your index.html or index.php, after uploading you can rename it. Because your site also has an index.html file)
After uploading extract the zip file content. You can preview the page
(Domain.com/foldername/htmlfilename.html)
Share on: